Forreward Footwear Kiosk
An in-store kiosk for creating customizable orthopedic shoes for kids.

User Experience Design & Branding
Shoe buying is not a one style fits all experience, many shoes might not have the right fit, or simply not fit the needs of everyone.
For children with foot affecting issues and disabilities that might require special or specific kids of shoe, this is what Forreward does best. Helping you create Forreward thinking designs, and customizing to suite the need and look for every child.
Design Role
User Experience Design
Visual Identity Building
Deliverables
Project Brief
Sitemap
User Flow
Moodboard
Wireframe
Working Experience Prototype
Tools
Adobe XD
Illustrator
Blender 3D
Keyshot Cinema
Task
I was tasked to create a digital experience where the user can select one of their shoe styles and choose custom colours or patterns for different panels of the shoe and soles. For this project, the branding and visual approach was wide open, meaning I could choose an audience and make the brand work for them. And I would receive feedback from classmates and designated clients (Instructor, TA and one chosen student) to help progress further in the deign process.
Brand Detail
Forreward is a new shoe retailer that has opened its first store in Edmonton. They offer appointments to analyze children's feet to best determine the best fit for custom shoe making. In-store they have kiosks that parents and kids can sit down at and design the look of the shoe that they want, before placing their order. Forreward specializes in custom orthopedic shoes.
Who am I designing for?
Target Audience
Children who need orthopedic shoes to properly support their feet. Reasons for needing orthopedic shoes can include foot affecting issues such as: Charcot-Marie-Tooth disease, foot drop, amputation, cerebral palsy or congenital anomaly. Those with foot splints, ankle foot orthosis, or just extremely active children with no foot specific issues still benefit from custom orthopedic shoes. This would include toddlers to youth, specifically ages 2 - 13.
Who are the shoes for?
Who will actually be using this experience?
Parents or adults looking for supportive orthopedic shoes for the children in their lives. These adults would be familiar with using the internet, to some extent. Roughly ages 30+, however their age range can vary greatly depending if they are young parents, grandparents or older siblings. etc

Persona
Carlos is 38 years of age and works as a Chemical Engineer in Edmonton. He is also a father of three and is currently on the hunt for a new pair of kids shoes for his oldest daughter, Essie. Essie is an extremely active 5 year old, who plays little league soccer, but has recently injured her ankle on the playground and requires a shoe that will currently accommodate her foot splint but also support her ankles after they heal. Carlos is not familiar with children shoe sizing or what would be best for his daughter’s needs. However, he does know that Essie is VERY picky and is looking for a place with a lot of options. Carlos likes everything to be organized and seeing his daughter happy, but dislikes non-food related shopping and long waits. Essie loves sparkles and the colour orange, but dislikes her foot splint and shoes with laces, as she hasn't quite nailed down how to tie them yet.
Goals
1. Ensure that customers have a pleasant and efficient customization process
From assessing the persona, we can create an intuitive process by organizing the order of the customization process in a linear fashion (basic personal and shoe information like size to more visual details, working from top to bottom). Also by avoiding features such as overly hidden panels that makes navigation less clear and adding indication for selected items could help with making the process easier.




2. Instill confidence in the customers looking to get custom shoes.
In terms of the created persona, by educating users (to some degree) about orthopedic shoes and what to look for, through the addition of notes, hints or an explanation of choices about specific aspects of the shoe, customers might feel more reassured about what they are designing. Also through providing accurate foot measurement guides and analysis, customers don’t have to worry about getting the wrong fitting shoe.



Brand Design
Colours and Typography

Sitemap
When creating the site map for the kiosk I had to keep in mind that users needed the ability to go back and forth between if a mistake is made or if they want to preview previously entered information. Secondly I had to consider the linearity of user's shoe design process, ultimately I wanted to avoid allowing them from jumping between different tabs and screens as if it was a website. But rather lead them through a process that still allows them flexibility and controlled exploration.

Problems and Considerations
1. When designing this experience I will have to keep in mind that although the shoes
on this site are for kids, adults will mainly be navigating it.
2. Not all users might be tech savvy, how can we assist them through the process?
3. Clearly labeling buttons (ex. "Proceed to checkout", "start customizing your shoe"
versus "continue")
4. Creating a linear customization progress, that minimizes free range but still allows
users to enjoy the experience and feel like they are in control.
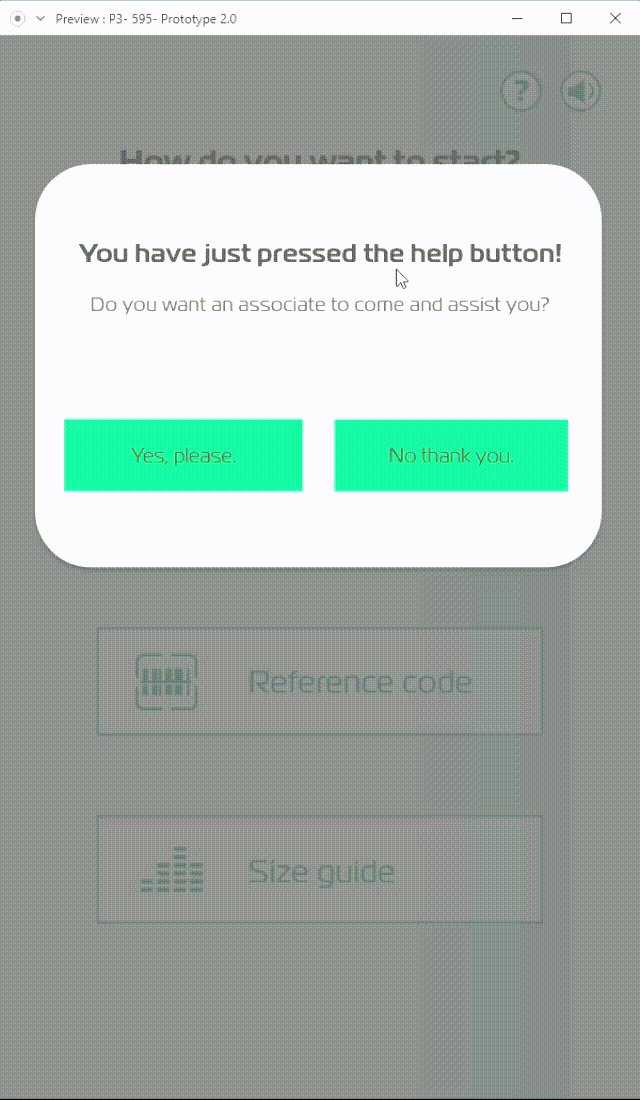
5. Adding a help button
6. Adding an explanation of what different buttons do.
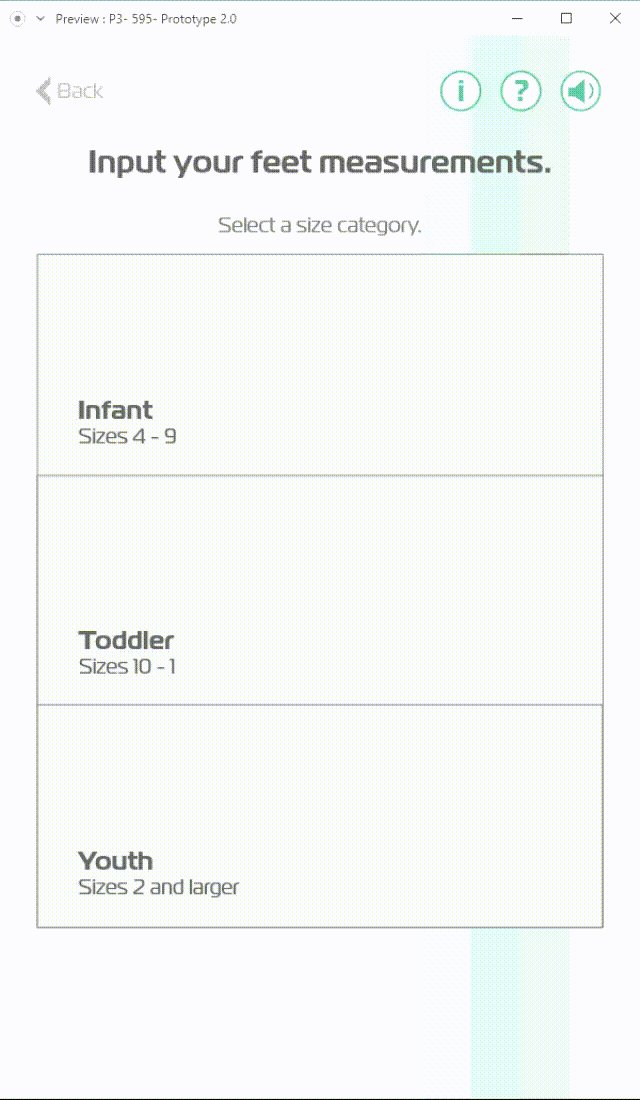
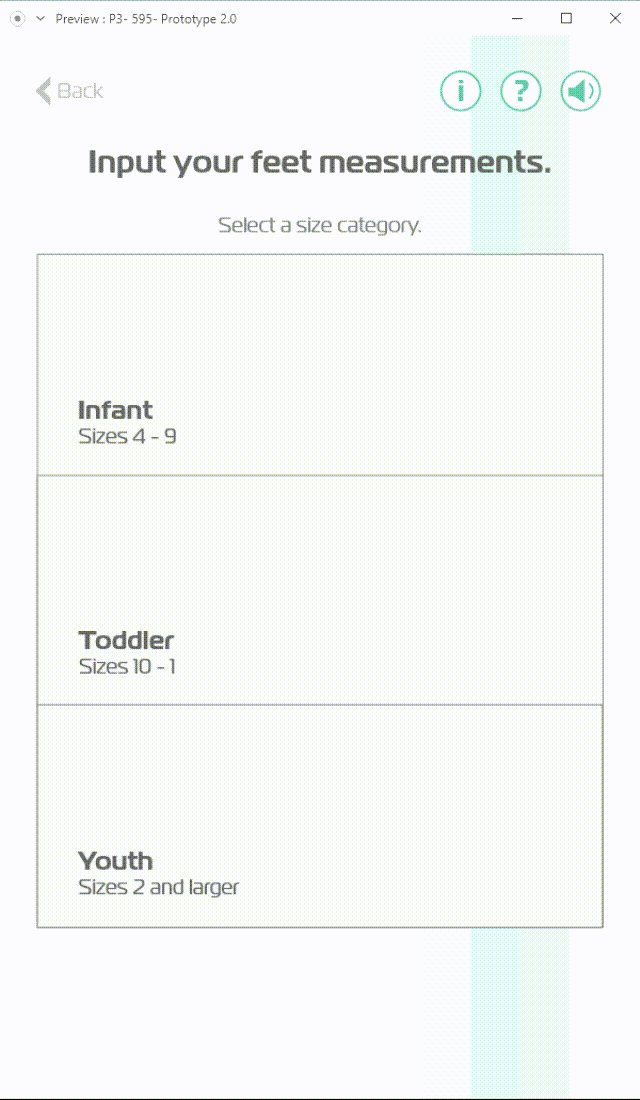
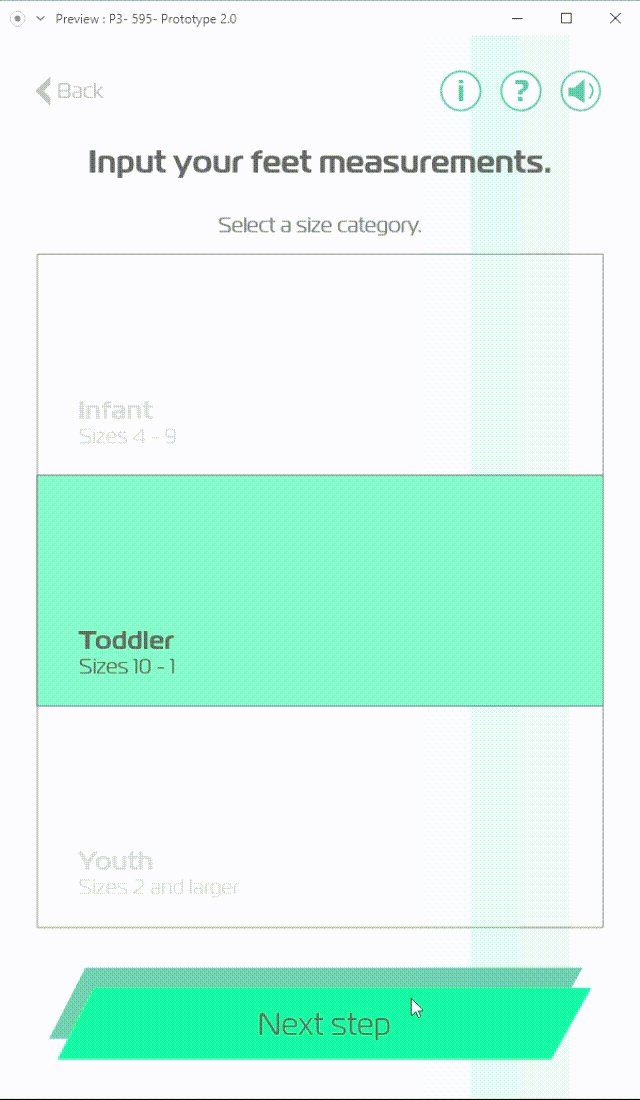
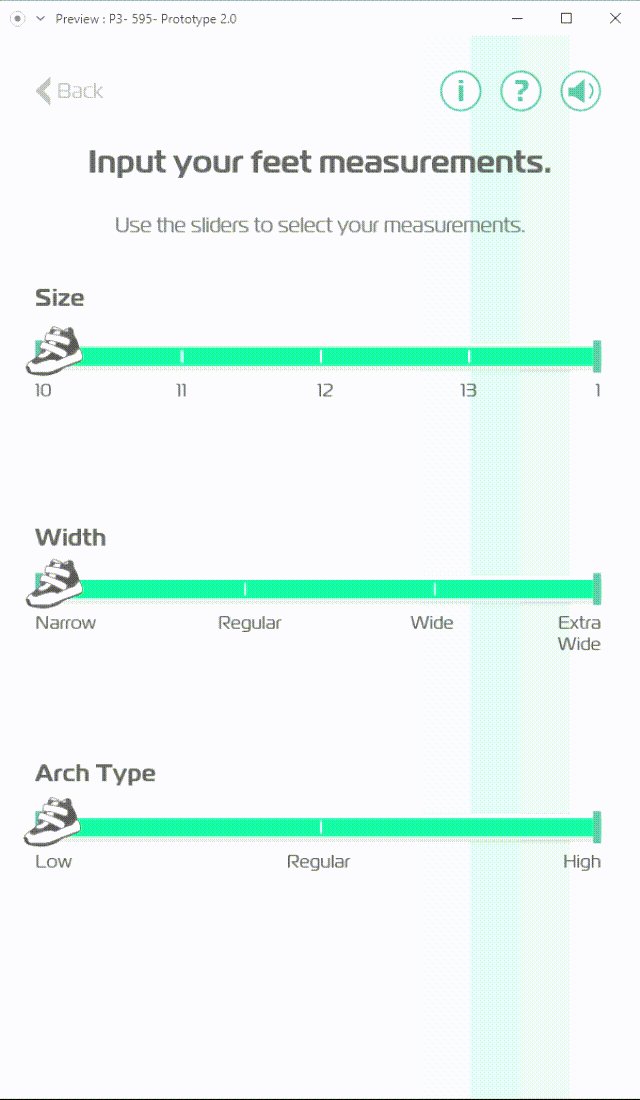
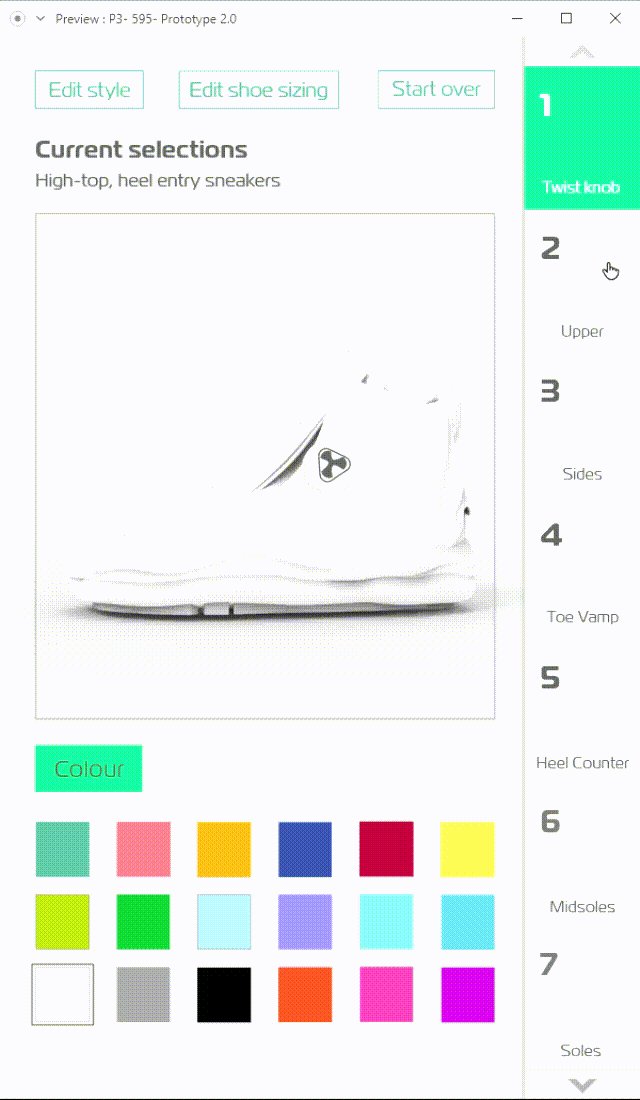
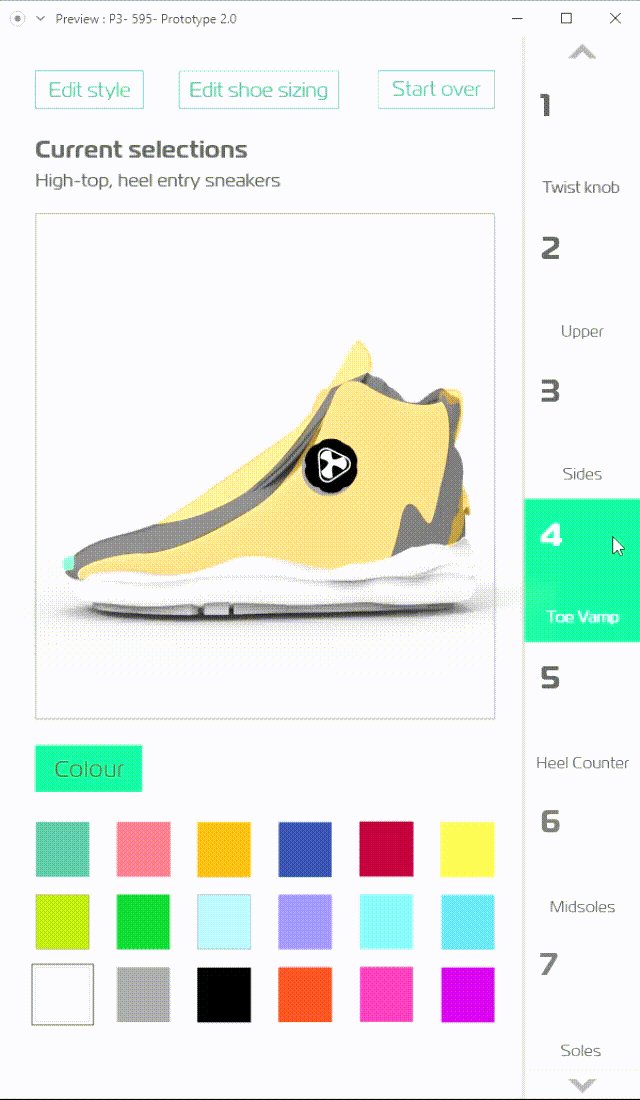
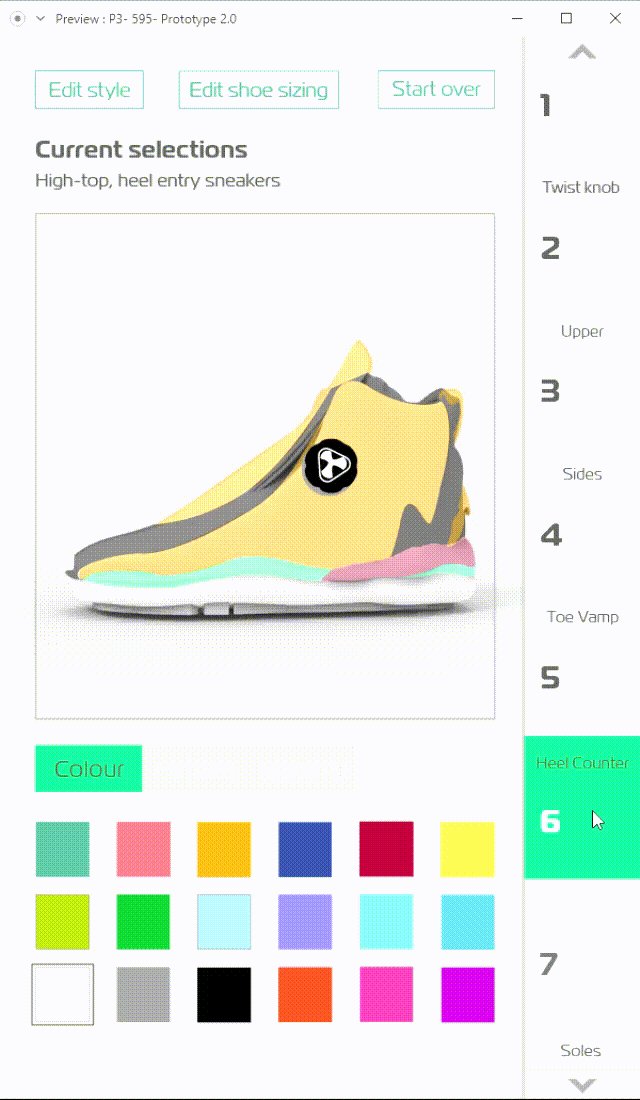
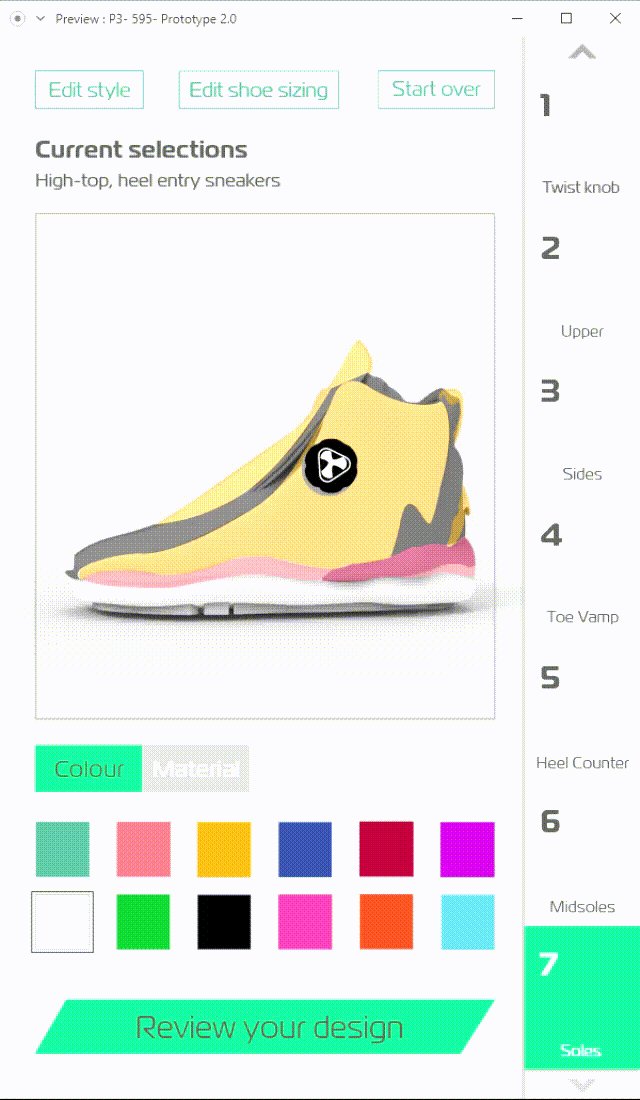
Interface
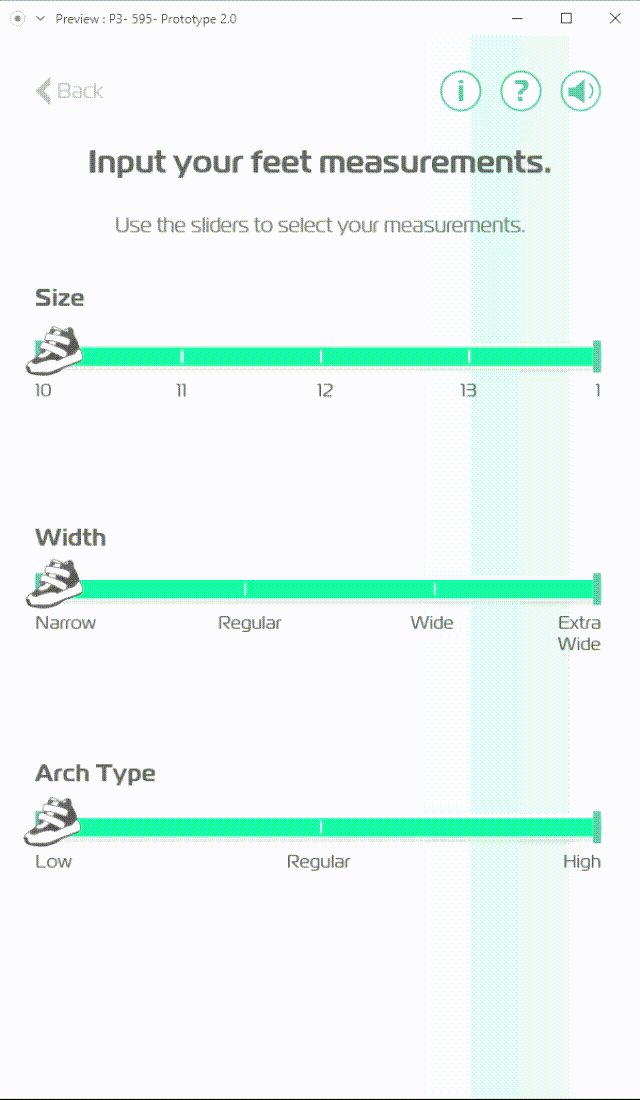
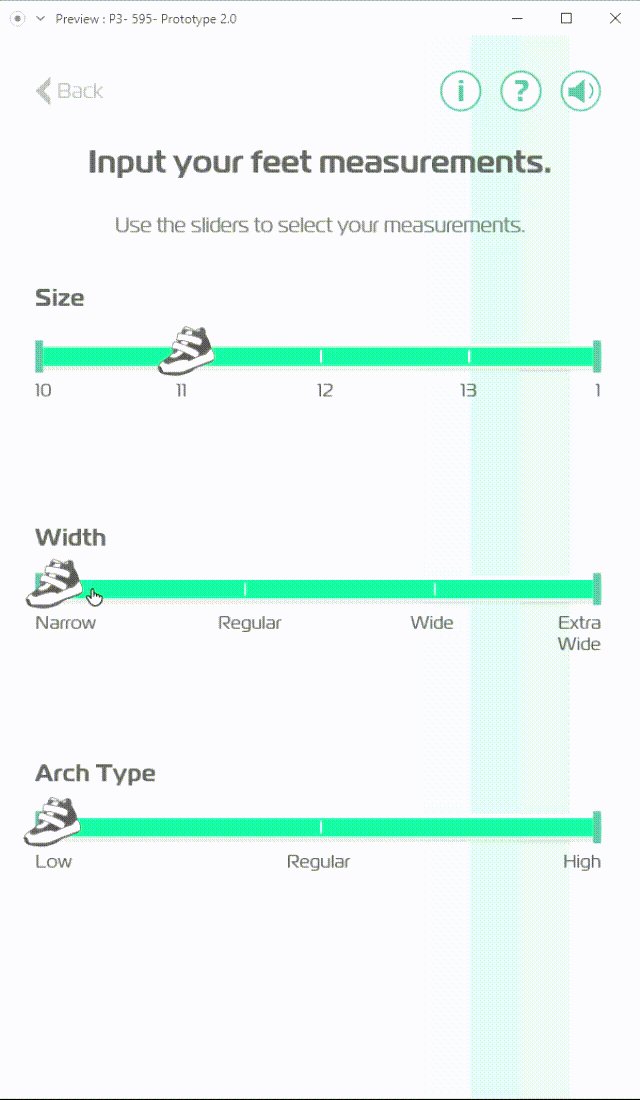
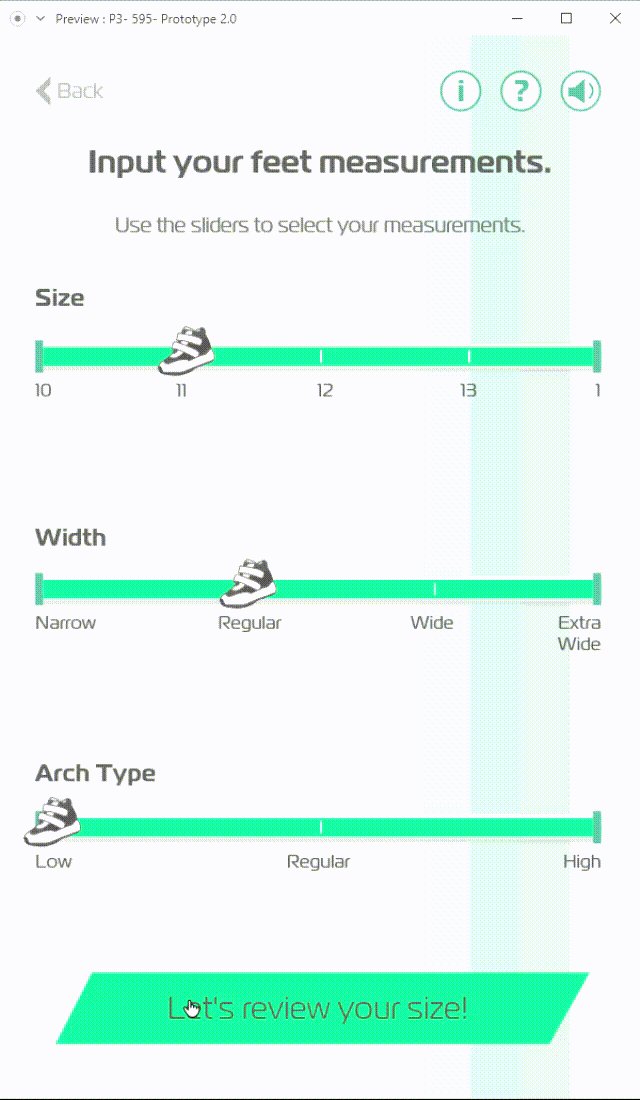
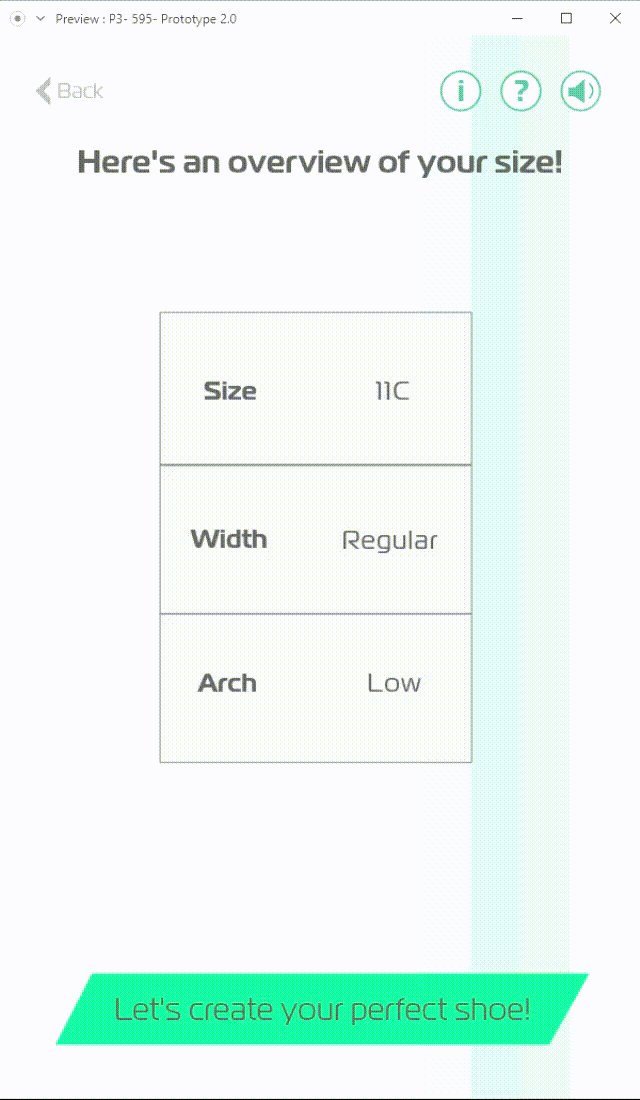
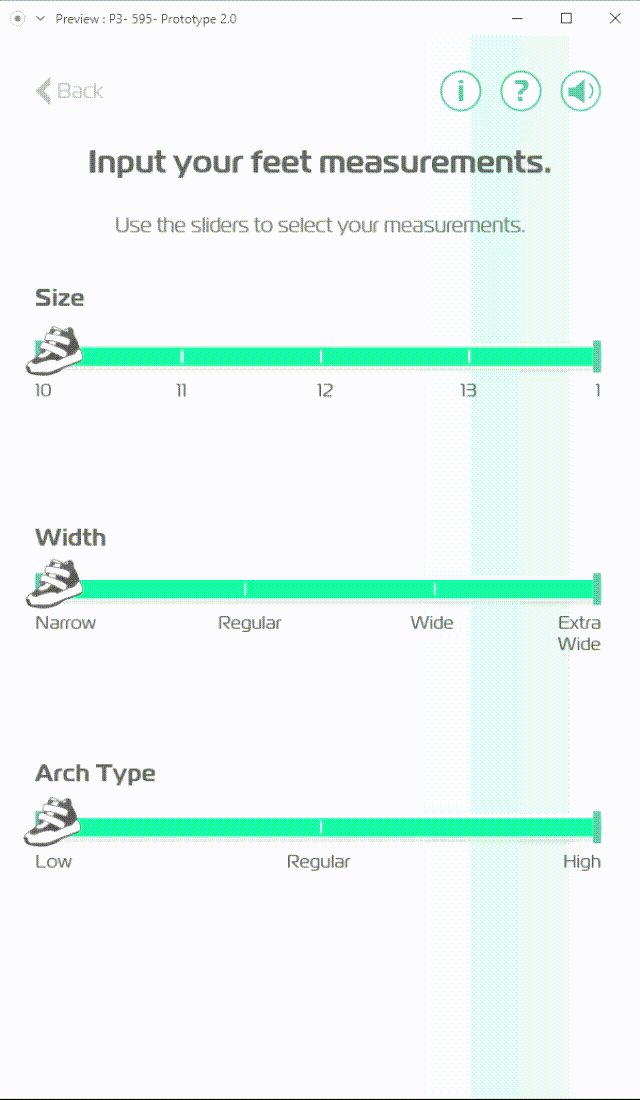
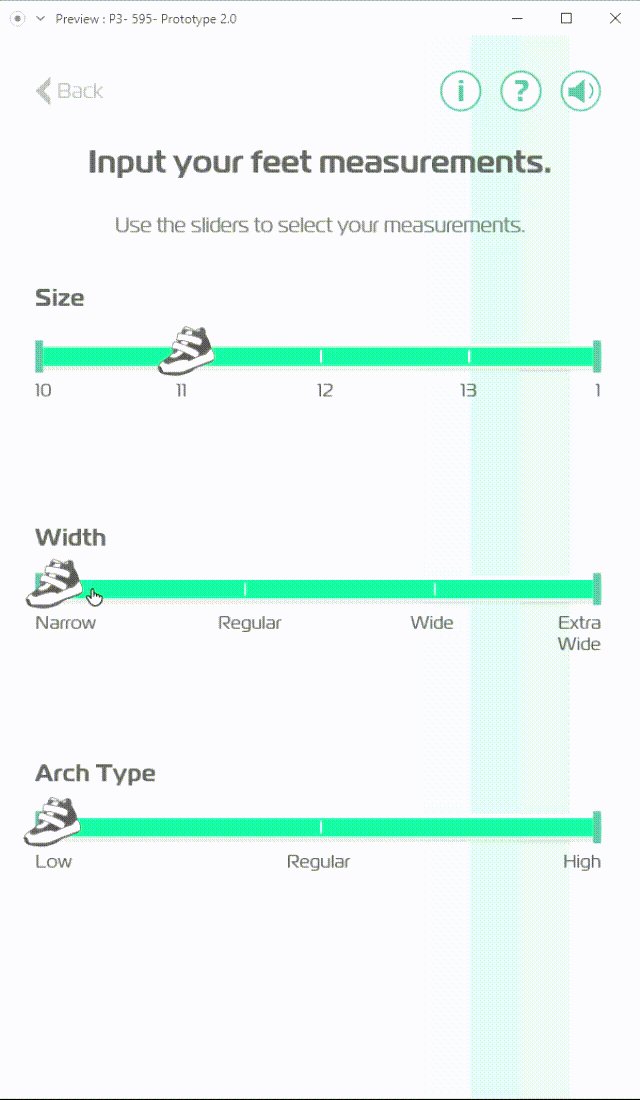
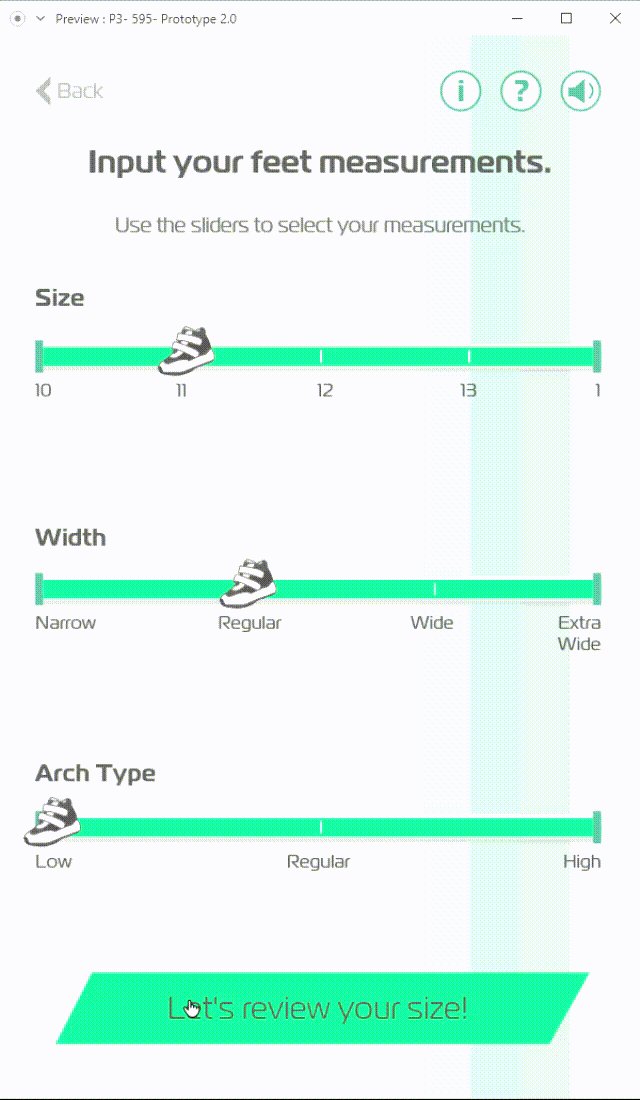
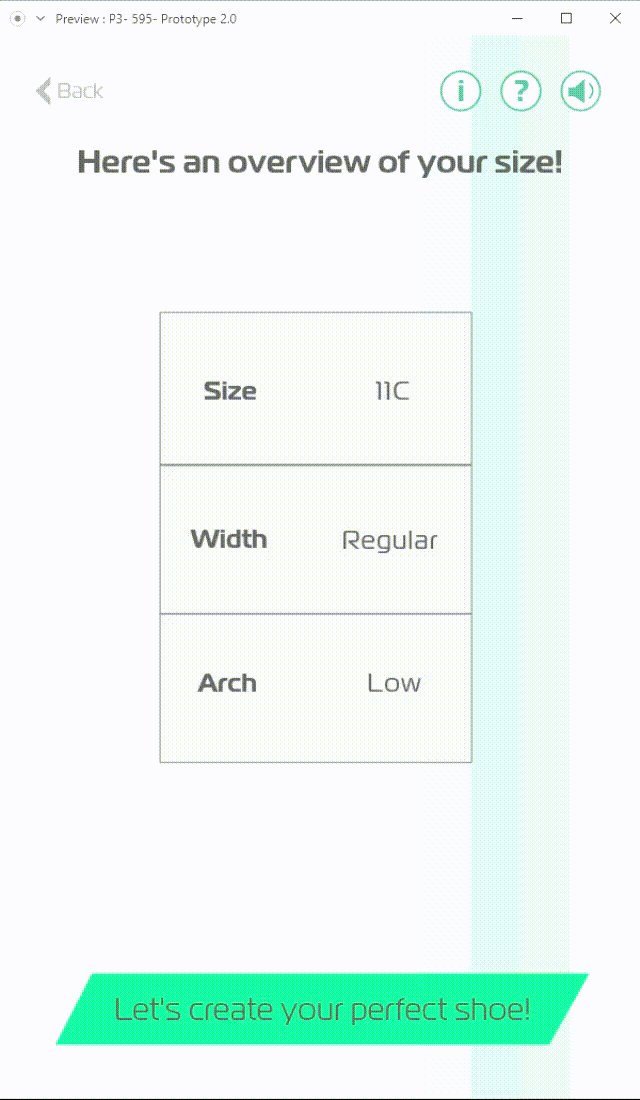
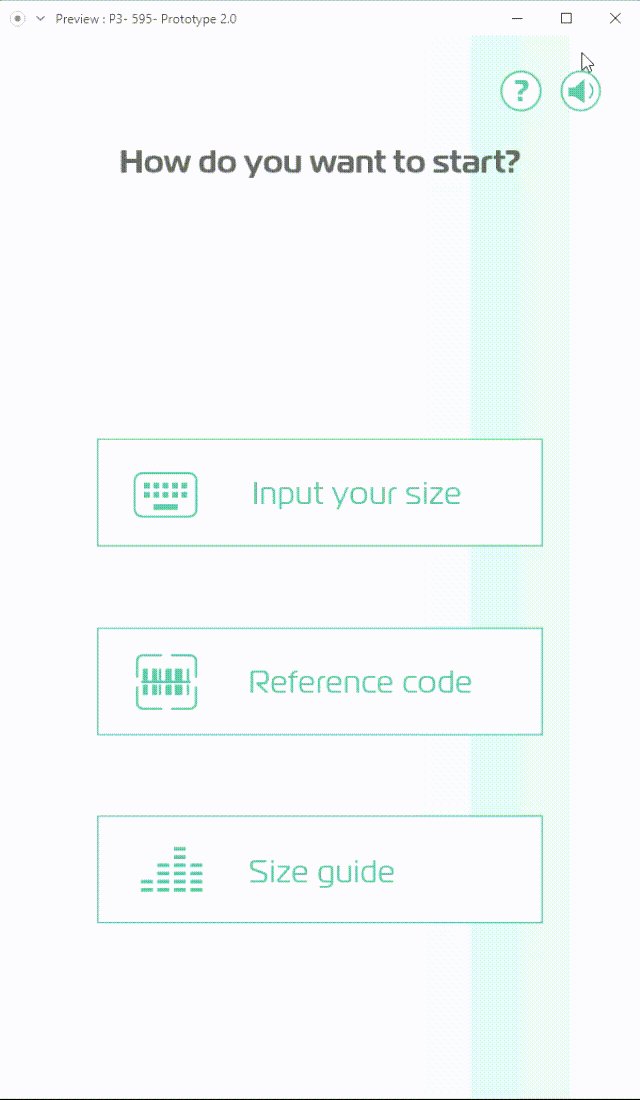
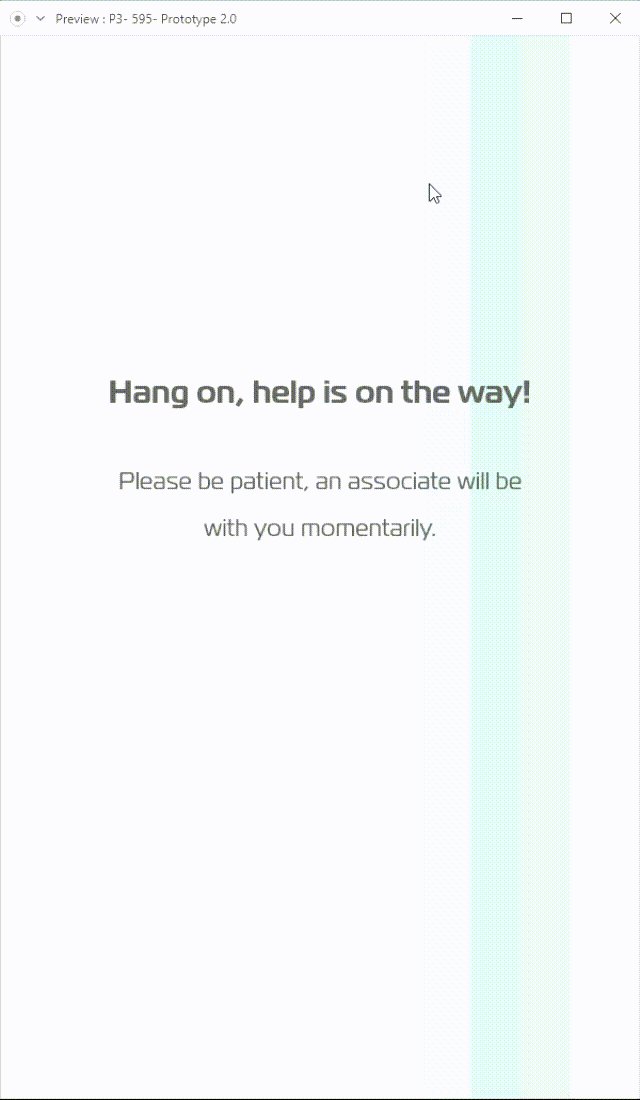
Below are some examples of interface examples including pop-up overlays and visual sliders to lead the user throughout their kiosk usage. By having more visualized information, detailed labelled buttons and and no hidden panels/ use of hamburger menus; users can easily find the options they are looking for and not have to dig to find it.



Interactions


Animations
In order to make the kiosk experience more interesting, I included idle animations, processing animations for payment and slider and button feedback.