Blindspot Navigational App
Blindspot is a navigation tool that allows those with visual impairments to navigate through different Edmonton Public Library locations.

User Experience Design & Branding
Blindspot is a navigation tool that allows those with visual impairments to use voice commands and haptic feedback to easily explore a space or to find specific interior destinations within selected Edmonton Public Libraries.
This project was made in collaboration with:
Gina Chon
Jorden Edmondstone
Christina Kim
Task
As a class we went to visit the Stanley Milner Library to get an understanding of what kind of technology is used in space, to get an understanding of the typical users of the library and to begin to learn about certain pain points that existed. From there we would determine what kind of technologies, experiences and areas of the library that we would like to redesign.
Brand Detail
Forreward is a new shoe retailer that has opened its first store in Edmonton. They offer appointments to analyze children's feet to best determine the best fit for custom shoe making. In-store they have kiosks that parents and kids can sit down at and design the look of the shoe that they want, before placing their order. Forreward specializes in custom orthopedic shoes.
Initial Research
During the visit, spots that really appealed to our group were the Maker and Gamer Space. Both spaces were extremely specialized in use and therefore appealed to a much smaller user group, rather than looking at the library as a whole and therefore acted as a starting place for our research.

Class-wide Design Sprint: Highlighting the users, interfaces and goals of the library
Through a design spirit as a class we went over our observations to narrow down specific pain points, areas of interest or confusion and spaces for opportunities within the library. Common points of criticism included: finicky technology, and a feeling of uncertainty or intimidation, as there was no onboarding to the technology at the library and the library itself is quite intimidating due to its size and large amount of features.

Highlighting the pain points of the library (refer to the orange sticky notes for our information)
After reframing some of the mentioned problems as specific challenges, we were able to narrow our focus down into two paths. The first was to focus on technology that is exclusive to certain people, specifically those with disabilities. The second being to investigate the lack of wayfinding and guidance throughout the space. Ultimately our focus blended these two challenges together, leading us to our how might we statement of: How might we enhance the wayfinding capabilities of the EPL for the visually impaired using technology?
Who am I designing for?
Target Audience
We are designing for people with visual impairments: meaning that any kind of vision loss, whether it's someone who cannot see at all or someone who has partial vision loss. Those who are completely blind or have cases of colour blindness could be considered someone with visually impaired.
Who are we designing for?

Persona
Audrey Hill is 29 years old and is originally from Grand Prairie but has transferred to Edmonton’s MacEwan University to finish off her final two years of her Master’s, focusing on music composition. Audrey was born blind and uses a cane and audio cues from her phone and surrounding environments to navigate around Edmonton, she is also braille literate. Recently she had a conversation with one of her friends and learned about the music software, recording booths and MIDI equipment at the Stanley Milner Library’s Makerspace. Audrey is interested in checking it out but is aware that not all interior spaces are designed to accommodate those with visual impairments and is a little hesitant to visit.
User Frustrations
02
Many environment soundscapes are very loud, meaning it is harder for her to hear noises that are integral to help her do day-to-day actions.
01
Most places do not consider the needs of those with visual impairments.
Understanding the User
Storyboarding
The storyboard we created follows our persona Audrey, throughout the Stanley Milner Library to get to the Makerspace. In order to do so, we envisioned an app that would help its users to navigate indoors throughout all EPL spaces

Frames 1-6 (Row 1): Audrey gets off the bus and makes her way towards the front entrance of the library. As she approaches the library, the app gives audio and haptic indication that she is getting closer.
Frames 7-12 (Row 2): Audrey indicates where she wants to go via vocal input and uses the elevator to reach the second floor. Upon reaching the next floor, Audrey realizes that she needs to use the restroom and redirects the app to take her there.
Frames 13-18 (Row 3): After using the washroom, Audrey begins her route back to the Makerspace but gets lost in the library and calls for assistance on the built-in help desk function. One of the library workers approaches Audrey and helps her get back on track. Audrey eventually finds the Makerspace and when approaching the computer desk receives a vocal confirmation saying that she has arrived at her destination. Audrey then indicates that she would like to use one of the recording desktops, and in response, one of the computers chime so that she can find it.
Frames 19 (Row 4): Audrey sits down, and she is ready to start composing music.
Empathy Experiment
Description: Gina became the user by wearing a blindfold, and Alysha became the app, directing Gina from one area to another, using haptic and audio feedback.
The Goal: To find out what aspects with haptics and guidance would help the user follow directions to get to the (in this case the VCD lab)
Findings: Haptic (vibrational feedback) = proximity, Voice = specification
Confirmation of action or movement is is important depending on instruction
Gina’s Experience:
First we started off with voice guidance, but discovered that with voice guidance it was harder to differentiate the proximity of where objects were around me, like chairs and desk. After that we initiated a haptic tactic where my shoulders would be tapped to guide the way to the VCD lab.
Constant Tapping (Repetitive Vibrating within our App) = Move Straight
Tap on one side (Quick Vibrate) = turning slightly Left
Hold onto the shoulder (Constant Vibration) = constantly turning until the hold was let go (how much to turn)
I realized that I depended a lot more on sound to help me get to my destination. Not only from the voice guidance from Alysha but also by how the sounds would echo in an environment. So when we were in the computer lab I would here sound to be much more “echo” like and reverb within the room, while when we entered the hallway the sounds suddenly sounded to more closer with less reverb within the sounds.
Alysha’s (my) Experience:
When starting, it seemed easy enough to help navigate Gina to the VCD lounge space, but I quickly found that based on how Gina was oriented (facing forward, slightly right or slightly left. etc) that there were many obstacles or items in the way that would cause interference and lead her to getting hurt. Voice commands alone were not enough to effectively guide her to her final destination as they were not specific enough, did not consider orientation or did not indicate a sense of proximity. Voice commands were used and most successful was when giving feedback in regards to orientation (having Gina turn around 180 degrees) and giving confirmation that it was done correctly, as well as indicating that a specific object/destination was to the left of her. With these vocal commands for actions that could not be effectively done through haptics, it encouraged Gina to use her hand to interact with the objects around her and make decisions regarding what to do next (in this case this was sitting down in a chair.)
Wants, Needs and Goals
-
To use voice guidance and haptics to help visually impaired users arrive at a set destination.
From assessing the persona, and doing an empathy experiment, we realized that we would need to use multiple types of feedback to help the user navigate throughout all types of spaces.
2. To create a more accessible experience for those with visual impairments.
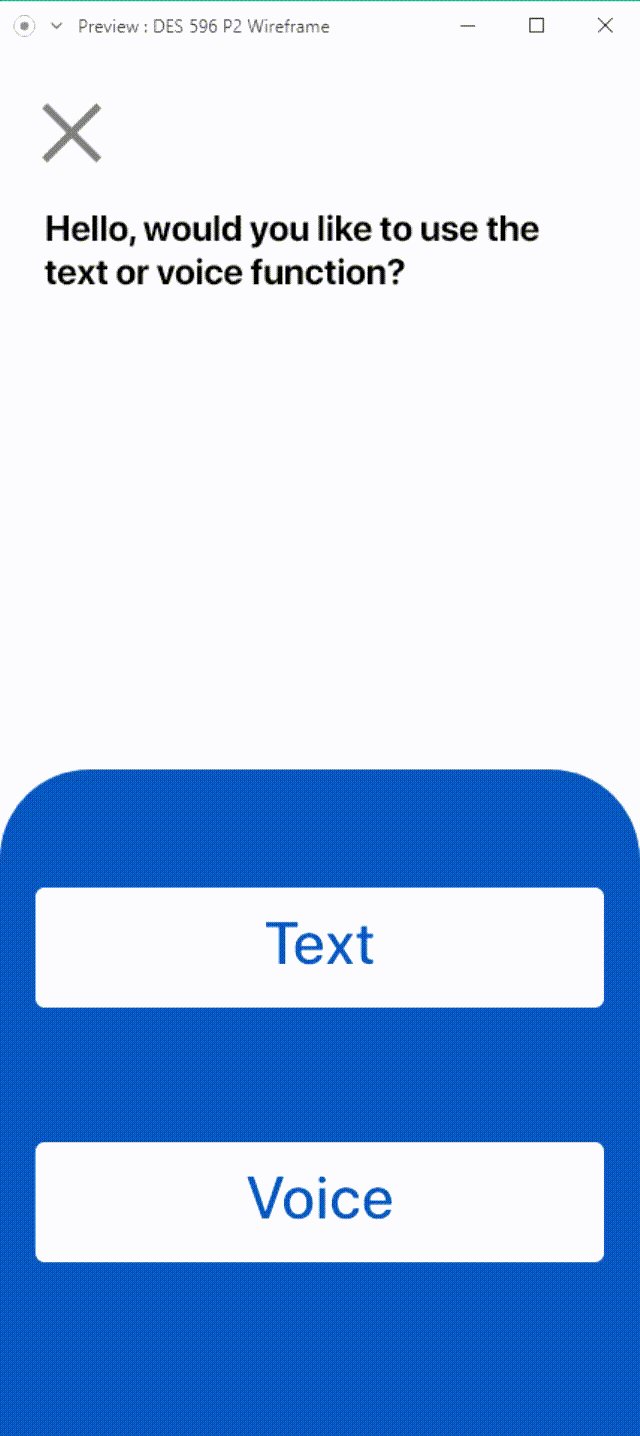
We chose to have multiple forms of input, whether that be keyboard or voice feedback to allow users to chose what they feel most comfortable using. Clickable buttons throughout the app are made larger and include wider hitboxes so that users do not miss or accidently hit a neighbouring button.

User Flow Diagram

As a group we created a generalized user flow diagram to understand how the user would go through using the app.
Blindspot Prototype
Value Proposition
Blindspot is a navigation tool that allows those with visual impairments to use voice commands and haptic feedback to easily explore a space or to find specific interior destinations within selected Edmonton Public Libraries.
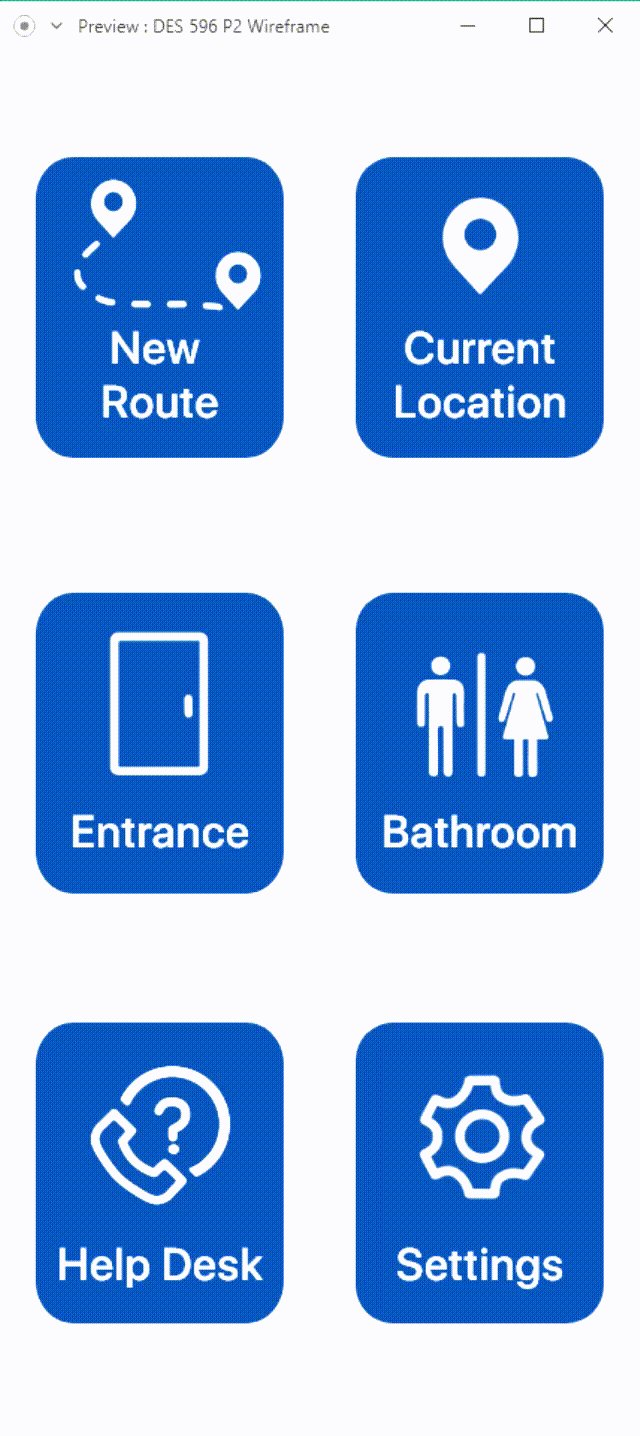
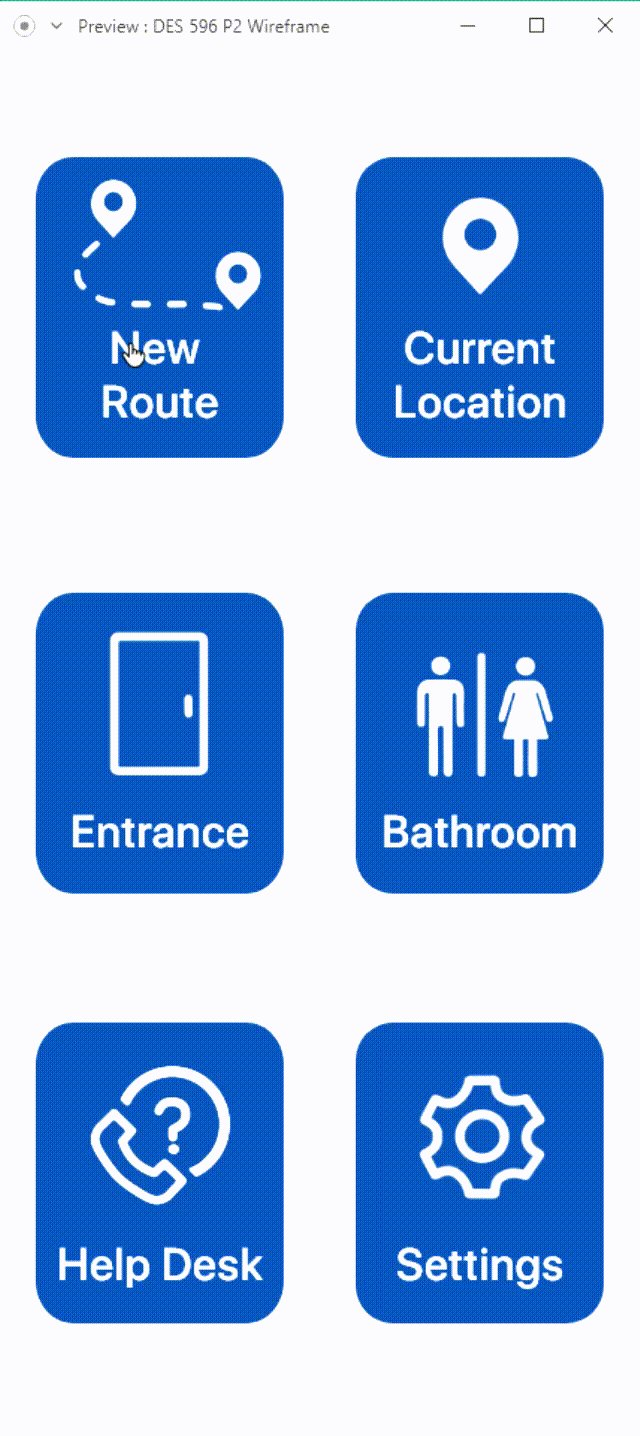
App Features
-
Entrance/Exit Location (Main Page)
-
Current location (section, floor)
-
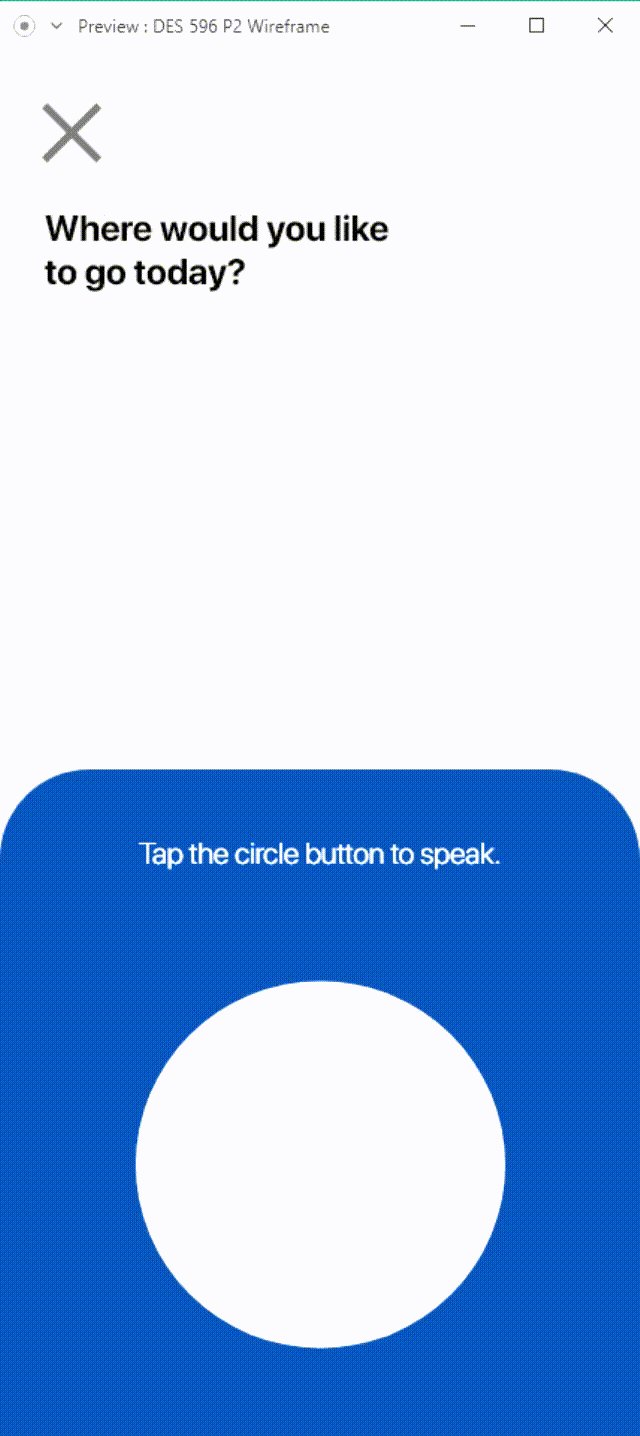
New route (app will confirm location, user double taps to confirm)
-
Resume route (announces destination and confirmation)
-
Contact Helpdesk (put them on the line with Helpdesk)
-
Bathroom
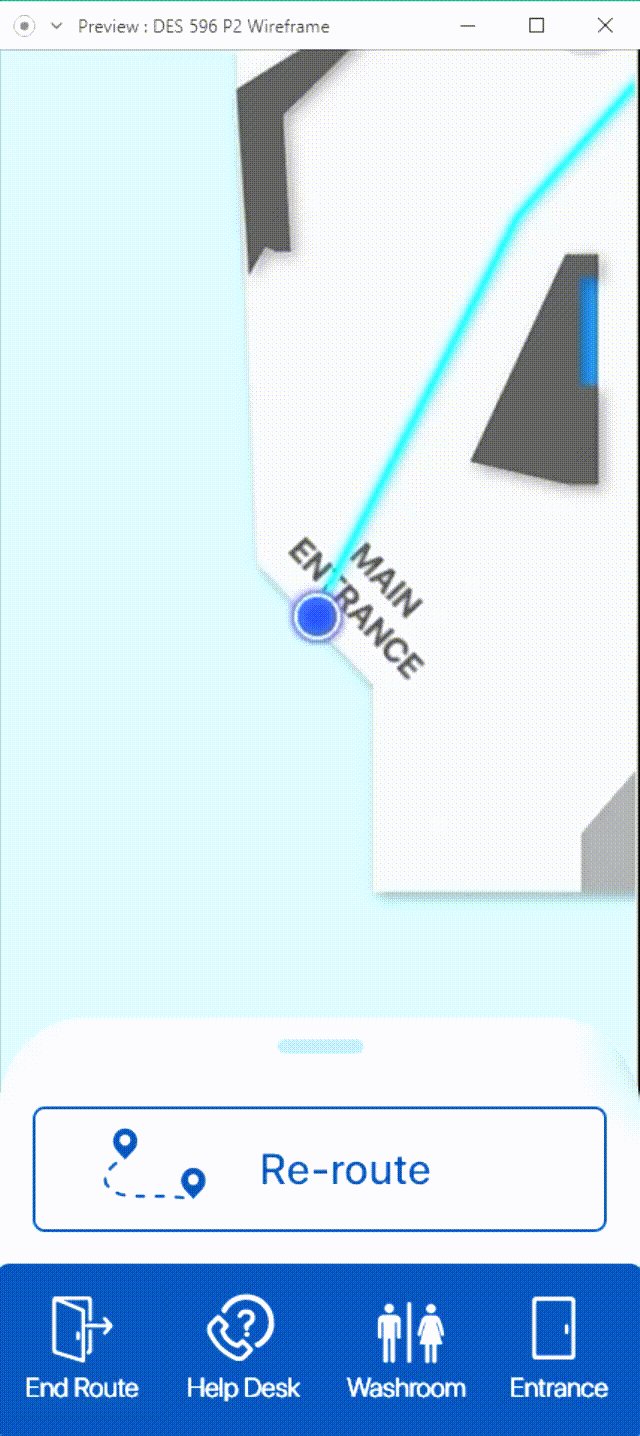
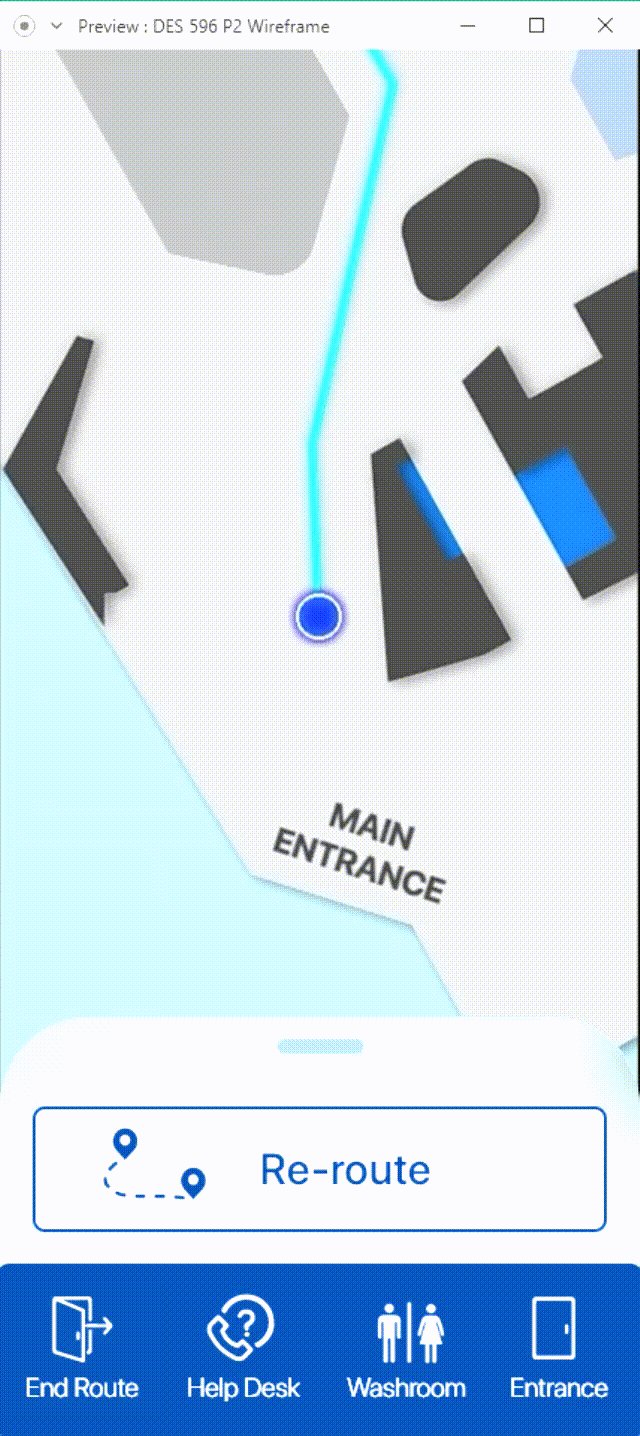
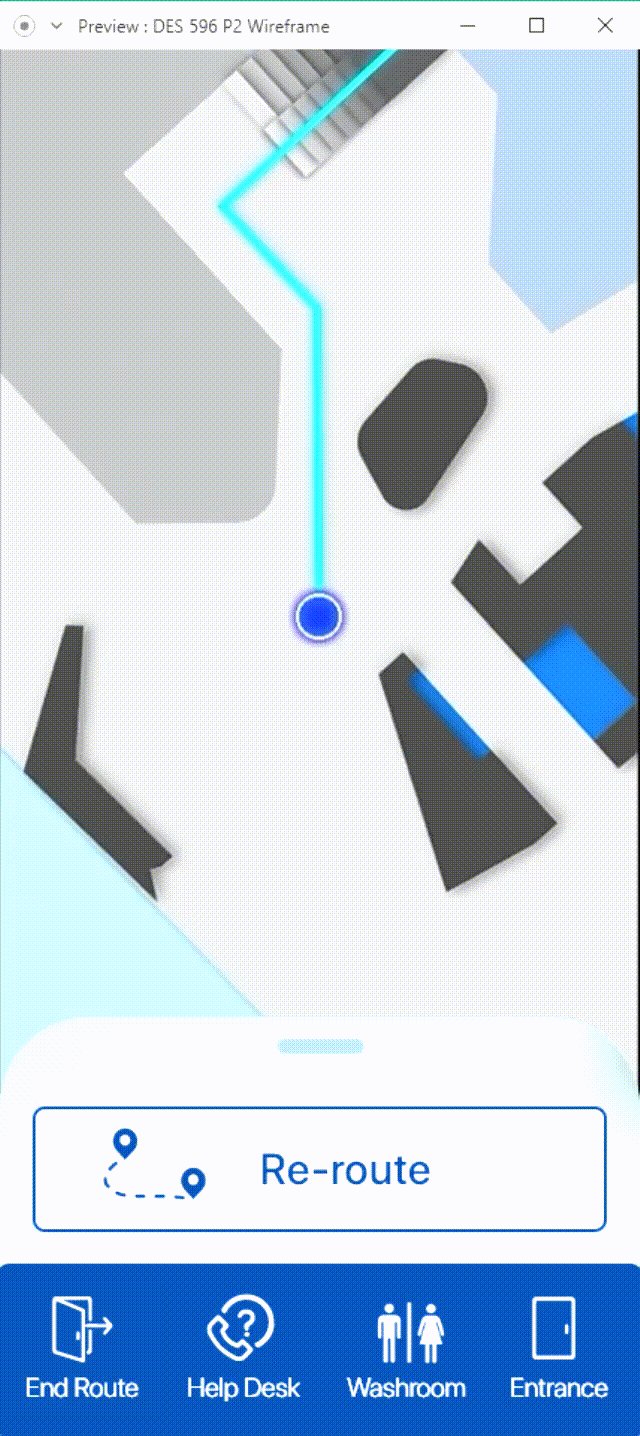
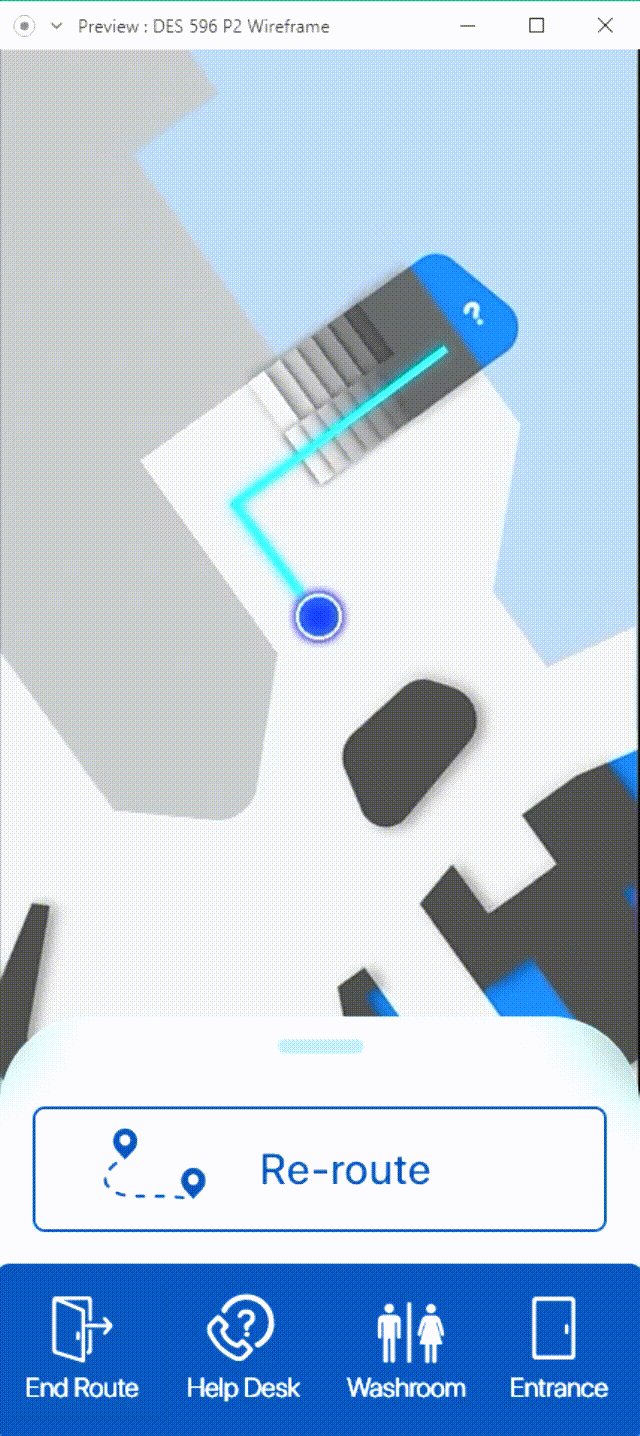
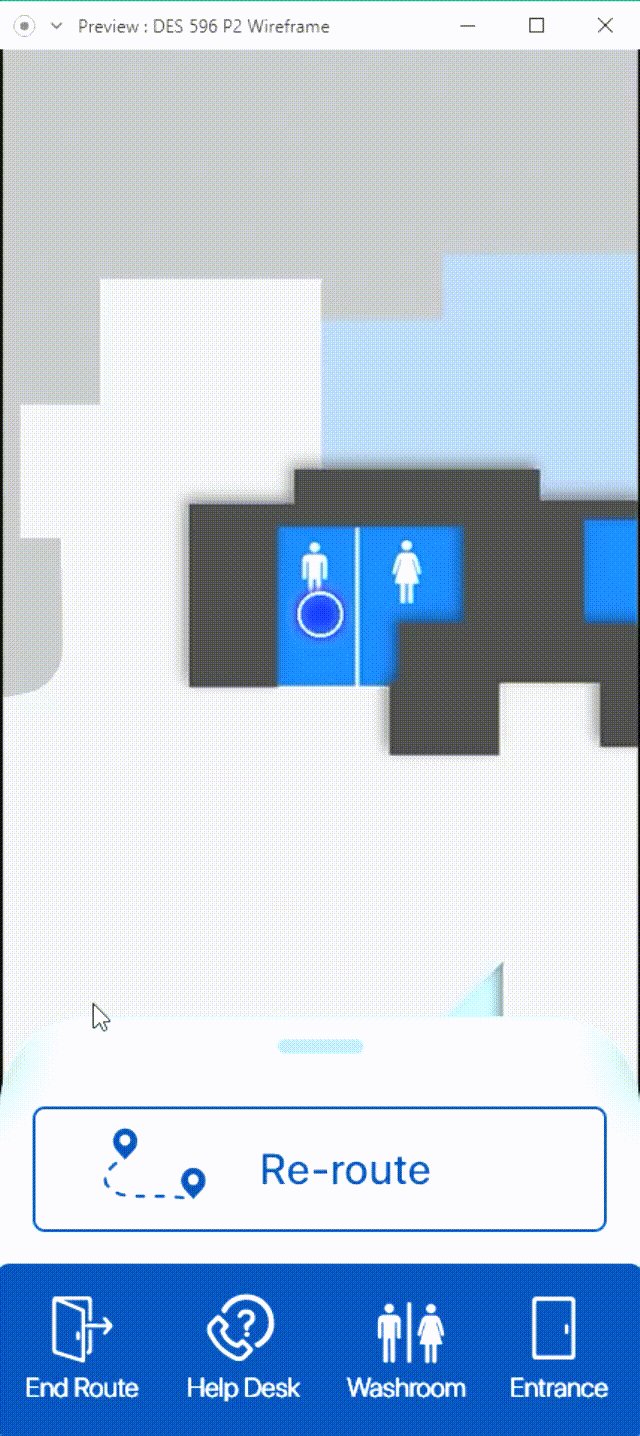
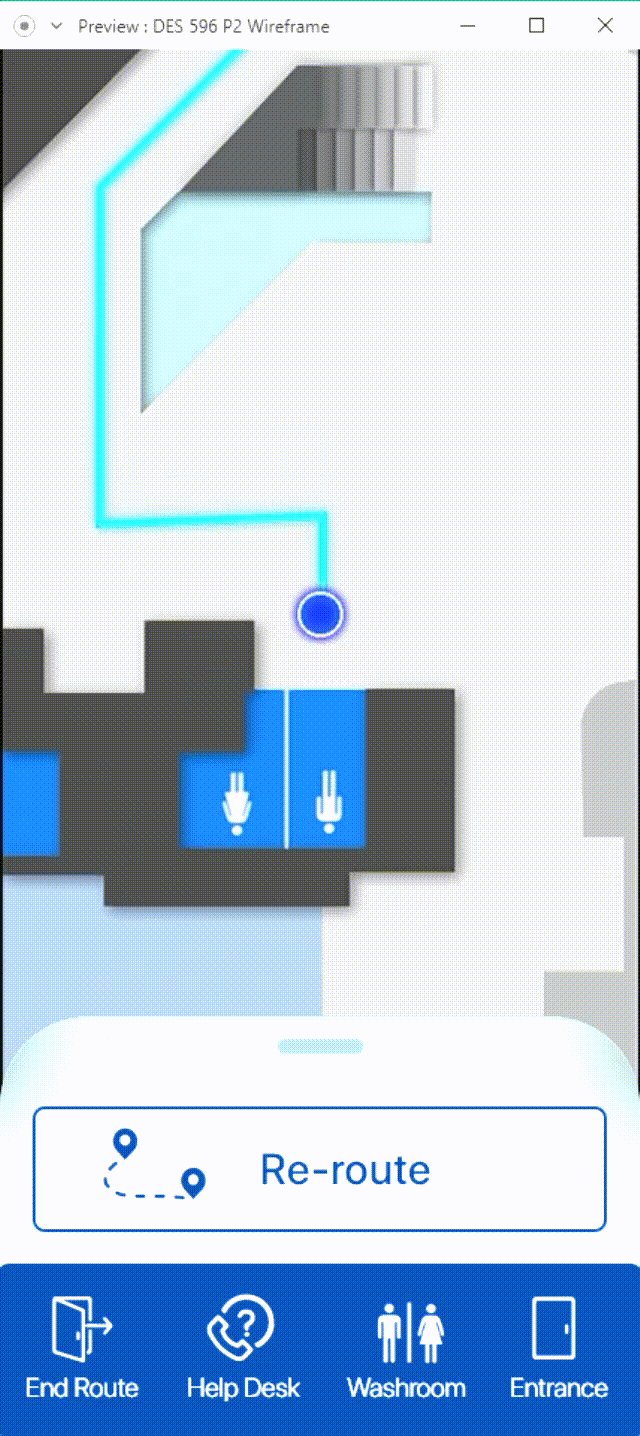
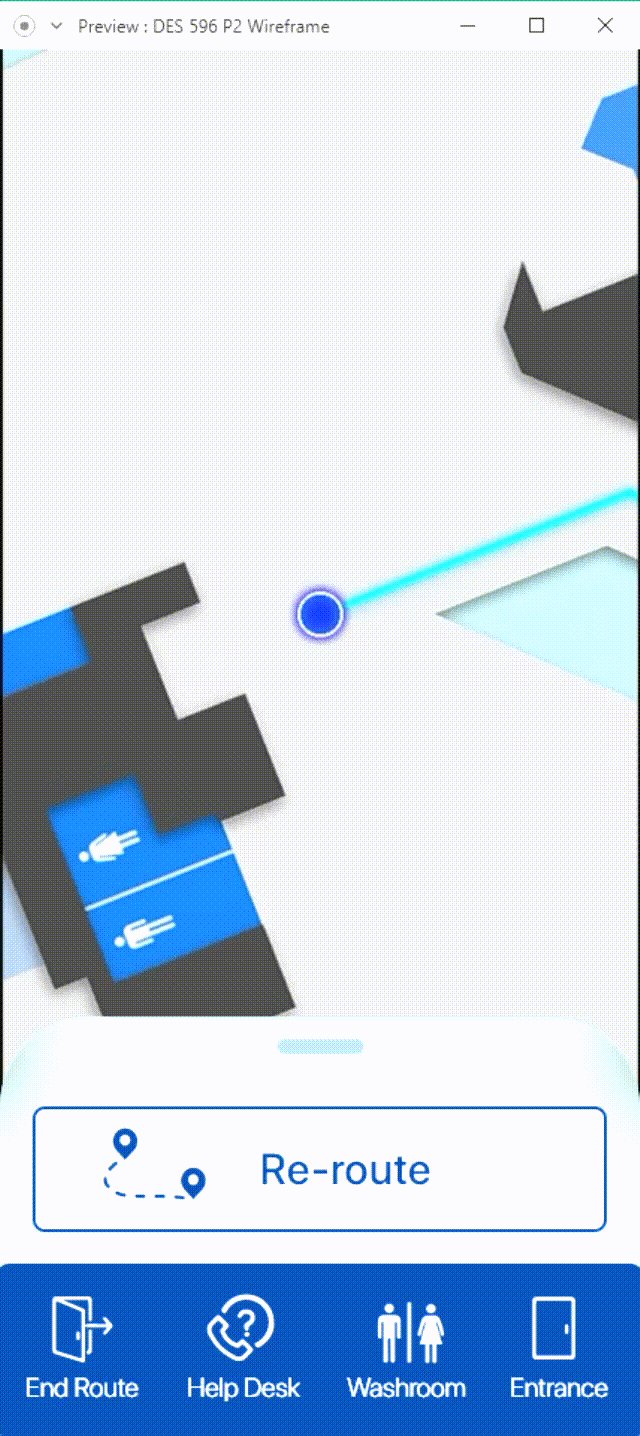
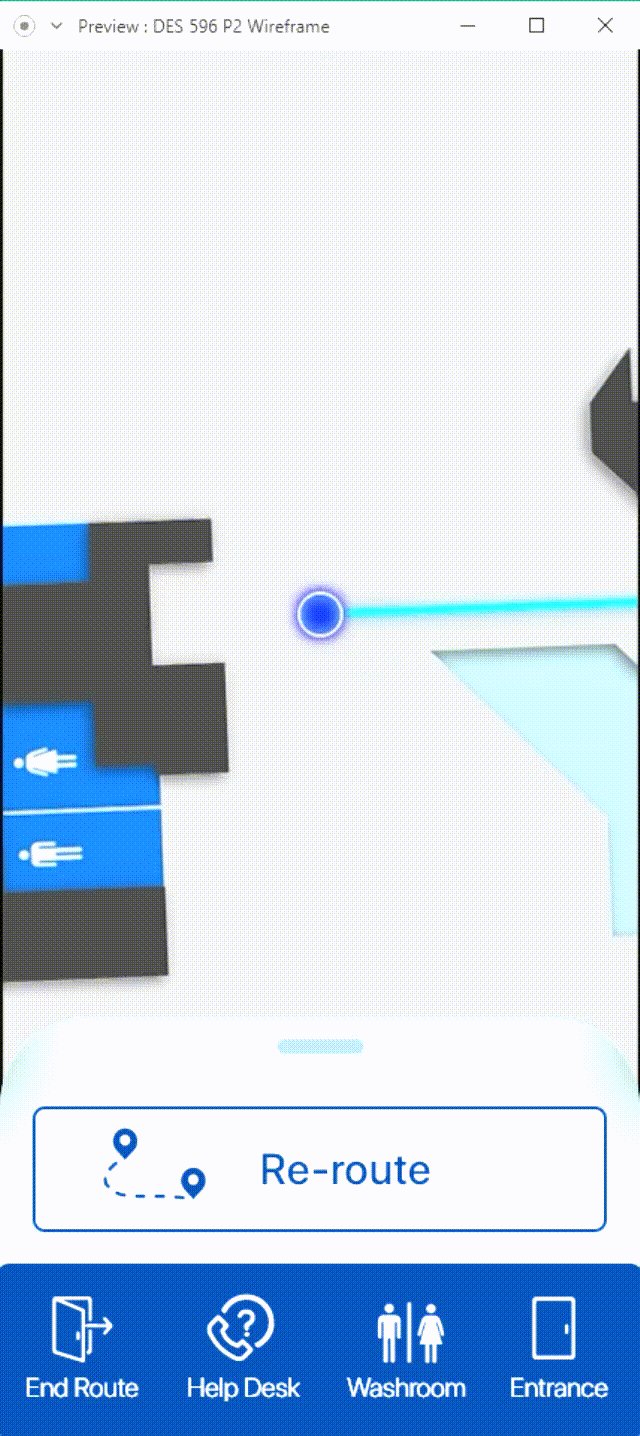
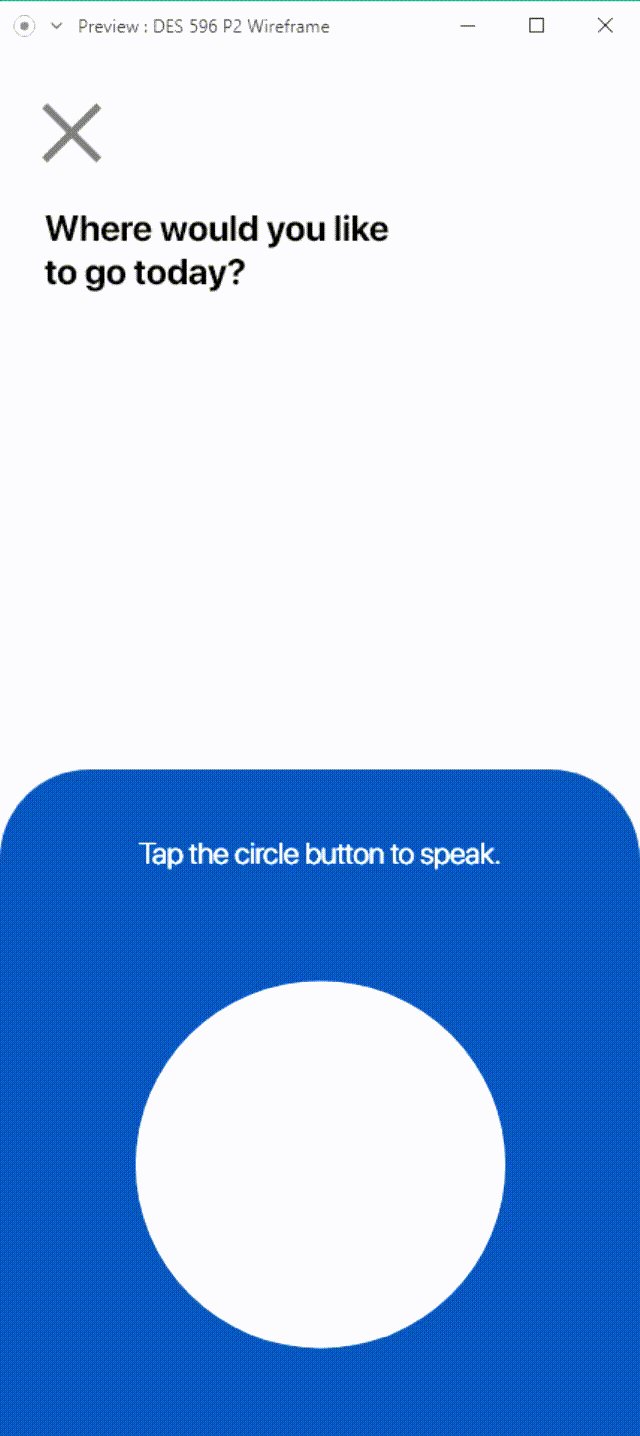
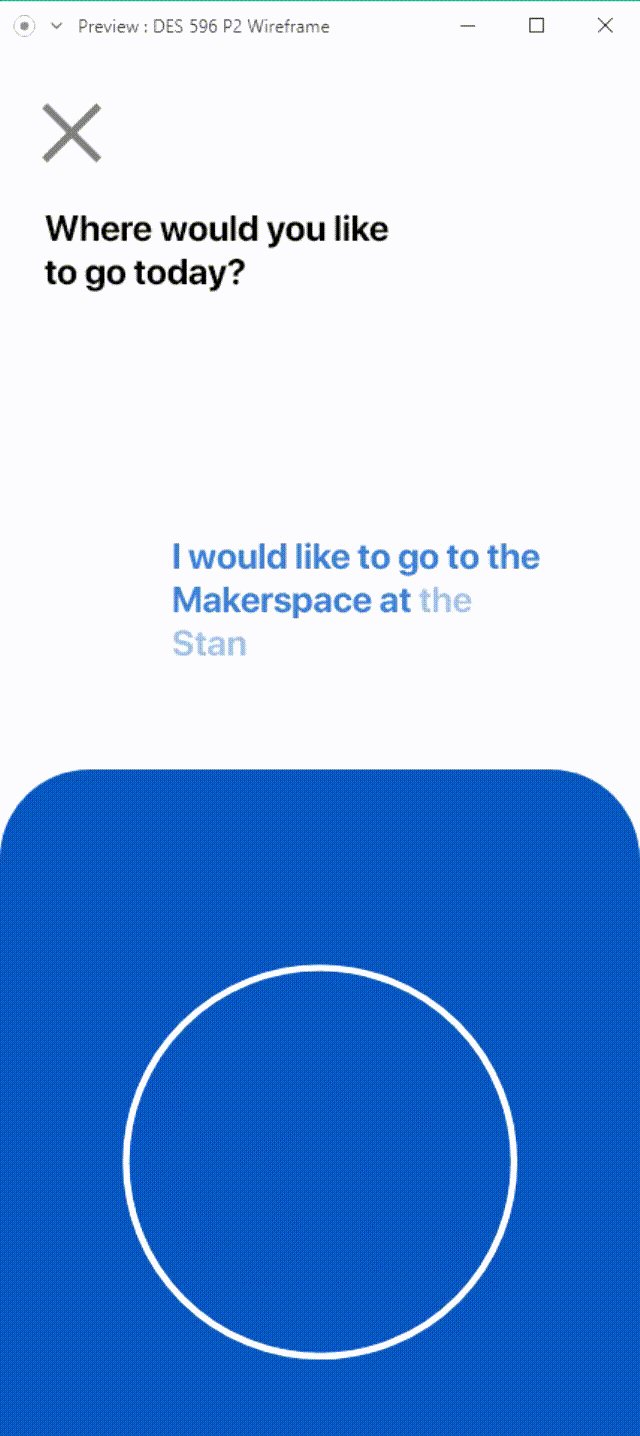
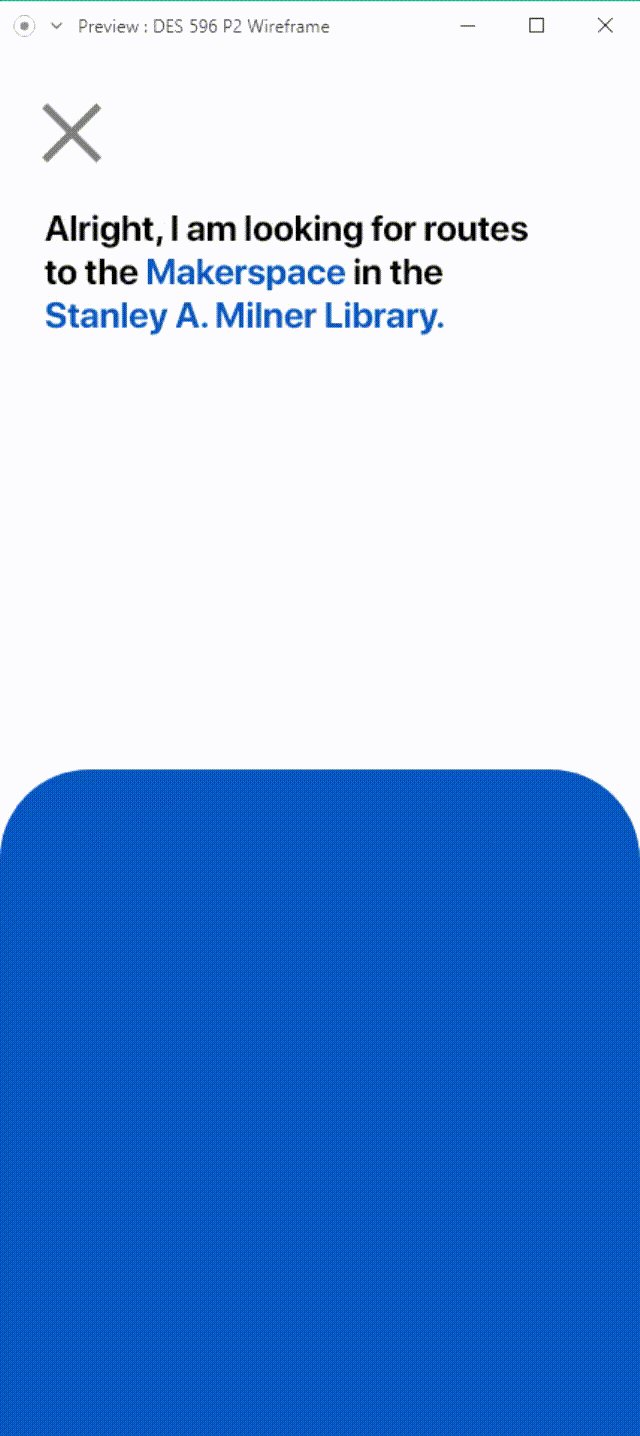
Blindspot Video
Interface



Animations




Clickable Prototype
The accumulation of user research and visual style.
Final Thoughts
Next steps & Nice to haves
Due to the fact that this project could extend past the scope of this class, there were many elements that we were wanting to include, but could not within the time frame. Some of the things that we would like to add with more opportunity and time includes:
1. Haptic feedback patterns, indicating proximity and direction for navigation
2. Sound reverb
3. Comprehensive display settings to adjust text size, colour and sound options
4. List view to search for attraction areas in the library
5. Other EPL maps References & Attribution
6. User testing








